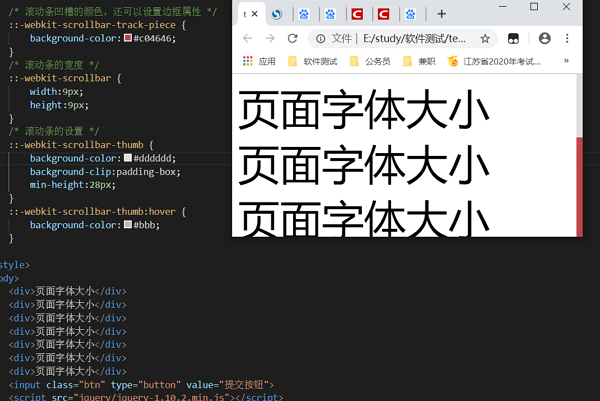
改变浏览器默认的滚动条样式:
//滚动条凹槽的颜色,还可以设置羡如边框属性
::-webkit-scrollbar-track-piece {
background-color:#f8f8f8;
}
//滚动条的前衫宽度
::-webkit-scrollbar {
width:9px;
height:9px;
}
//滚兄悔启动条的设置
::-webkit-scrollbar-thumb {
background-color:#dddddd;
background-clip:padding-box;
min-height:28px;
}
::-webkit-scrollbar-thumb:hover {
background-color:#bbb;
}
扩展资料:
给某个div,class为test1加滚动条样式:
.test1::-webkit-scrollbar {
width: 8px;
}
.test1::-webkit-scrollbar-track {
background-color:red;
-webkit-border-radius: 2em;
-moz-border-radius: 2em;
border-radius:2em;
}
.test1::-webkit-scrollbar-thumb {
background-color:green;
-webkit-border-radius: 2em;
-moz-border-radius: 2em;
border-radius:2em;
}
标签:css,滚动条,样式