一般迟茄是:overflow:auto这个属性;
同时简单介绍几种HTML滚动条代码:
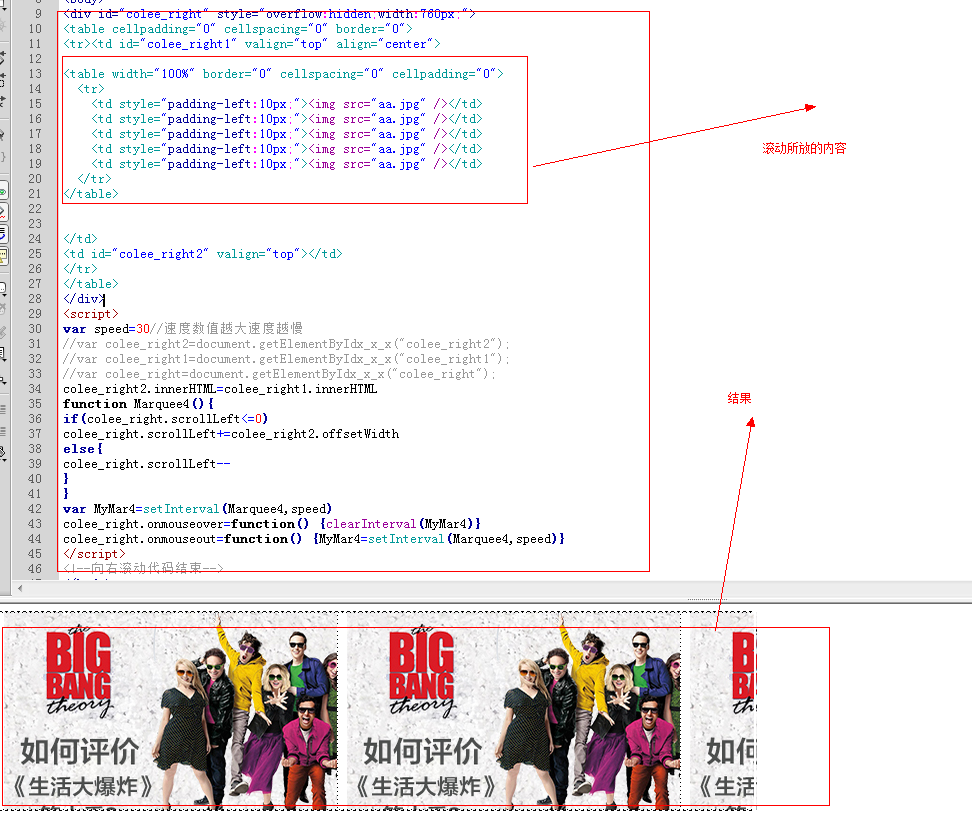
1、向右滚动代码:
<div id="colee_right"码消察桥带 >
<table cellpadding="0" cellspacing="0" >
<tr><td id="colee_right1" v >
<table cellspacing="0" cellpadding="0">
<tr>
<td ><img /></td>
<td ><img /></td>
<td ><img /></td>
<td ><img /></td>
<td ><img /></td>
</tr>
</table>
</td>
<td id="colee_right2" v></td>
</tr>
</table>
</div>
<script>
var speed=30//速度数值越大速度越慢
//var colee_right2=document.getElementByIdx_x_x("colee_right2");
//var colee_right1=document.getElementByIdx_x_x("colee_right1");
//var colee_right=document.getElementByIdx_x_x("colee_right");
colee_right2.innerHTML=colee_right1.innerHTML
function Marquee4(){
if(colee_right.scrollLeft<=0)
colee_right.scrollLeft+=colee_right2.offsetWidth
else{
colee_right.scrollLeft--
}
}
var MyMar4=setInterval(Marquee4,speed)
colee_right.onmouseover=function() {clearInterval(MyMar4)}
colee_right.onmouseout=function() {MyMar4=setInterval(Marquee4,speed)}
</script>
<!--向右滚动代码结束-->
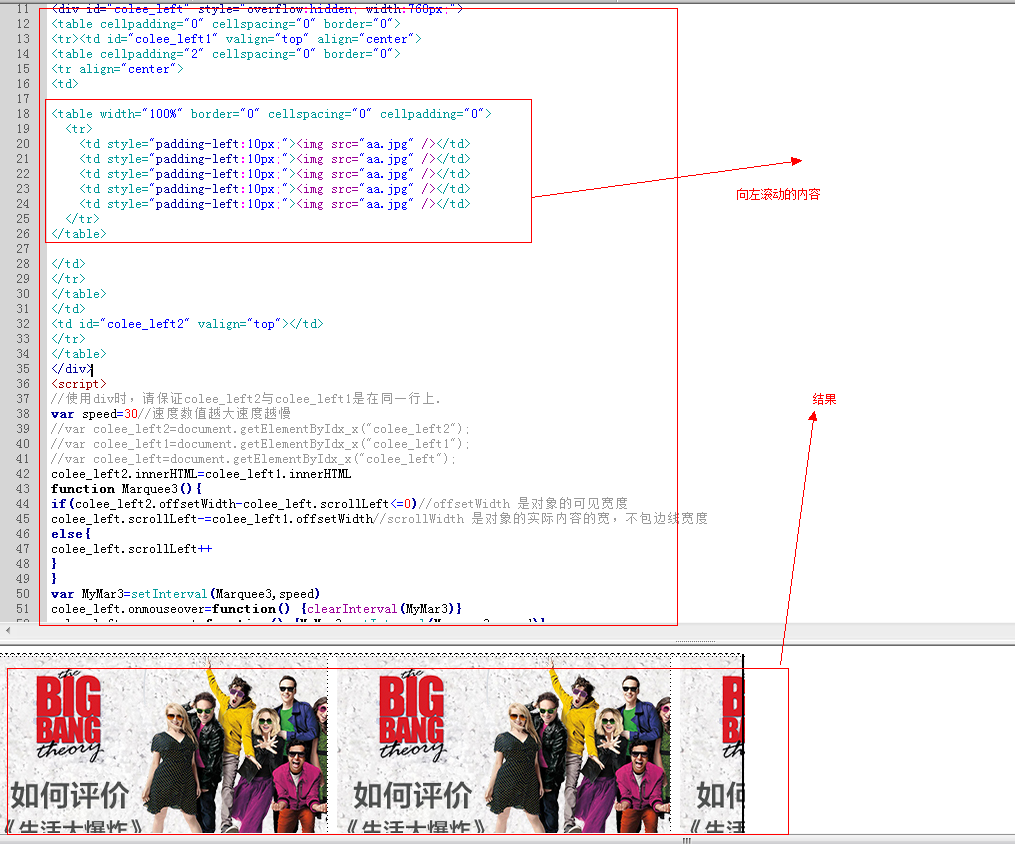
2、向左滚动代码:
<!--下面是向左滚动代码-->
<div id="colee_left" >
<table cellpadding="0" cellspacing="0" >
<tr><td id="colee_left1" v >
<table cellpadding="2" cellspacing="0" >
<tr >
<td>
<table cellspacing="0" cellpadding="0">
<tr>
<td ><img /></td>
<td ><img /></td>
<td ><img /></td>
<td ><img /></td>
<td ><img /></td>
</tr>
</table>
</td>
</tr>
</table>
</td>
<td id="colee_left2" v></td>
</tr>
</table>
</div>
<script>
//使用div时,请保证colee_left2与colee_left1是在同一行上.
var speed=30//速度数值越大速度越慢
//var colee_left2=document.getElementByIdx_x("colee_left2");
//var colee_left1=document.getElementByIdx_x("colee_left1");
//var colee_left=document.getElementByIdx_x("colee_left");
colee_left2.innerHTML=colee_left1.innerHTML
function Marquee3(){
if(colee_left2.offsetWidth-colee_left.scrollLeft<=0)//offsetWidth 是对象的可见宽度
colee_left.scrollLeft-=colee_left1.offsetWidth//scrollWidth 是对象的实际内容的宽,不包边线宽度
else{
colee_left.scrollLeft++
}
}
var MyMar3=setInterval(Marquee3,speed)
colee_left.onmouseover=function() {clearInterval(MyMar3)}
colee_left.onmouseout=function() {MyMar3=setInterval(Marquee3,speed)}
</script>
<!--向左滚动代码结束-->
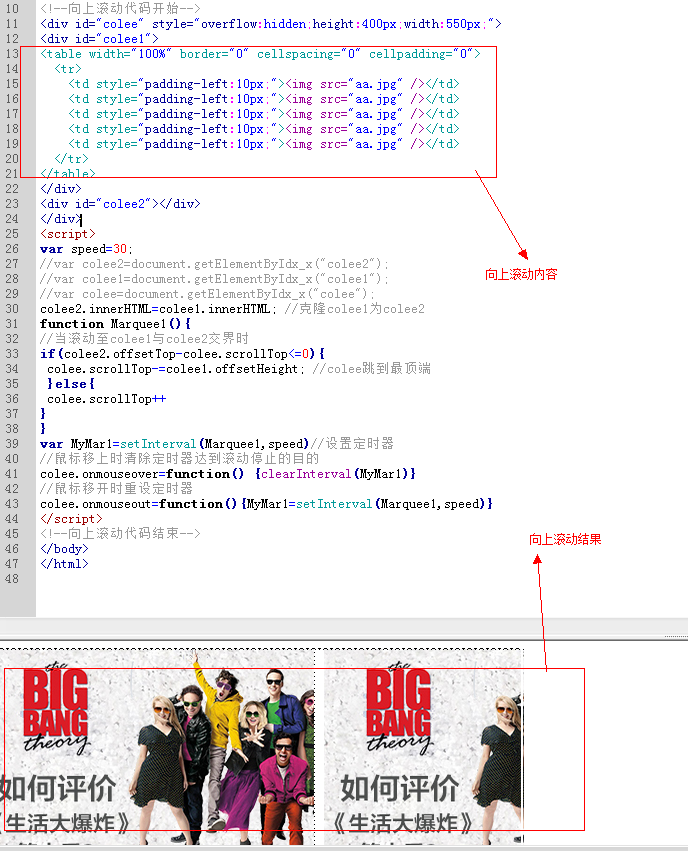
3、向上滚动代码:
<!--向上滚动代码开始-->
<div id="colee" >
<div id="colee1">
<table cellspacing="0" cellpadding="0">
<tr>
<td ><img /></td>
<td ><img /></td>
<td ><img /></td>
<td ><img /></td>
<td ><img /></td>
</tr>
</table>
</div>
<div id="colee2"></div>
</div>
<script>
var speed=30;
//var colee2=document.getElementByIdx_x("colee2");
//var colee1=document.getElementByIdx_x("colee1");
//var colee=document.getElementByIdx_x("colee");
colee2.innerHTML=colee1.innerHTML; //克隆colee1为colee2
function Marquee1(){
//当滚动至colee1与colee2交界时
if(colee2.offsetTop-colee.scrollTop<=0){
colee.scrollTop-=colee1.offsetHeight; //colee跳到最顶端
}else{
colee.scrollTop++
}
}
var MyMar1=setInterval(Marquee1,speed)//设置定时器
//鼠标移上时清除定时器达到滚动停止的目的
colee.onmouseover=function() {clearInterval(MyMar1)}
//鼠标移开时重设定时器
colee.onmouseout=function(){MyMar1=setInterval(Marquee1,speed)}
</script>
<!--向上滚动代码结束-->
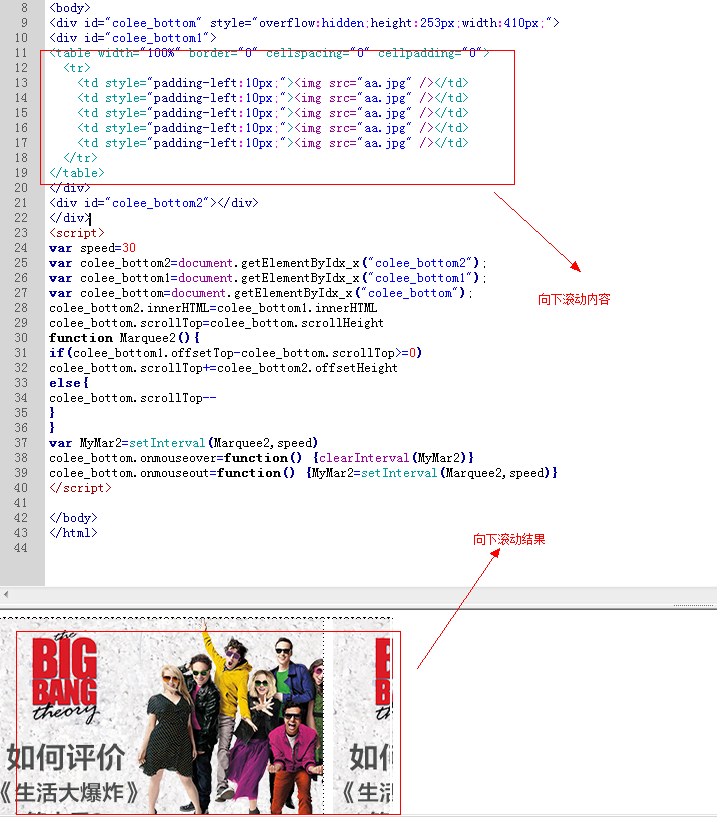
4、向下滚动代码:
<div id="colee_bottom" >
<div id="colee_bottom1">
<table cellspacing="0" cellpadding="0">
<tr>
<td ><img /></td>
<td ><img /></td>
<td ><img /></td>
<td ><img /></td>
<td ><img /></td>
</tr>
</table>
</div>
<div id="colee_bottom2"></div>
</div>
<script>
var speed=30
var colee_bottom2=document.getElementByIdx_x("colee_bottom2");
var colee_bottom1=document.getElementByIdx_x("colee_bottom1");
var colee_bottom=document.getElementByIdx_x("colee_bottom");
colee_bottom2.innerHTML=colee_bottom1.innerHTML
colee_bottom.scrollTop=colee_bottom.scrollHeight
function Marquee2(){
if(colee_bottom1.offsetTop-colee_bottom.scrollTop>=0)
colee_bottom.scrollTop+=colee_bottom2.offsetHeight
else{
colee_bottom.scrollTop--
}
}
var MyMar2=setInterval(Marquee2,speed)
colee_bottom.onmouseover=function() {clearInterval(MyMar2)}
colee_bottom.onmouseout=function() {MyMar2=setInterval(Marquee2,speed)}
</script>
同时注意还有其他滚动代码的分享:
一、向左滚动:<marquee scrollAmount="2" direction="left" onMouseOver="stop()" onMouseOut="start()">这里放滚动的内容</marquee>
二、向上滚动:<marquee scrollAmount="2" direction="up" onMouseOver="stop()" onMouseOut="start()">这里放滚动的内容</marquee>。
标签:HTML,滚动条,代码