网站的网页中都有返回顶部的功能,就是当用户访问网页时,可以迅速的返回顶部。也许会有人觉得这个功能很简单,没有什么说的,但据我目前所知,就槐岩有五种方法实现这个功能。而且不同的方法能实现的效果也是有所不同的铅李御。下面介绍下这些方法网页中“返回顶部”的html代码有好几种不同的编写方式:
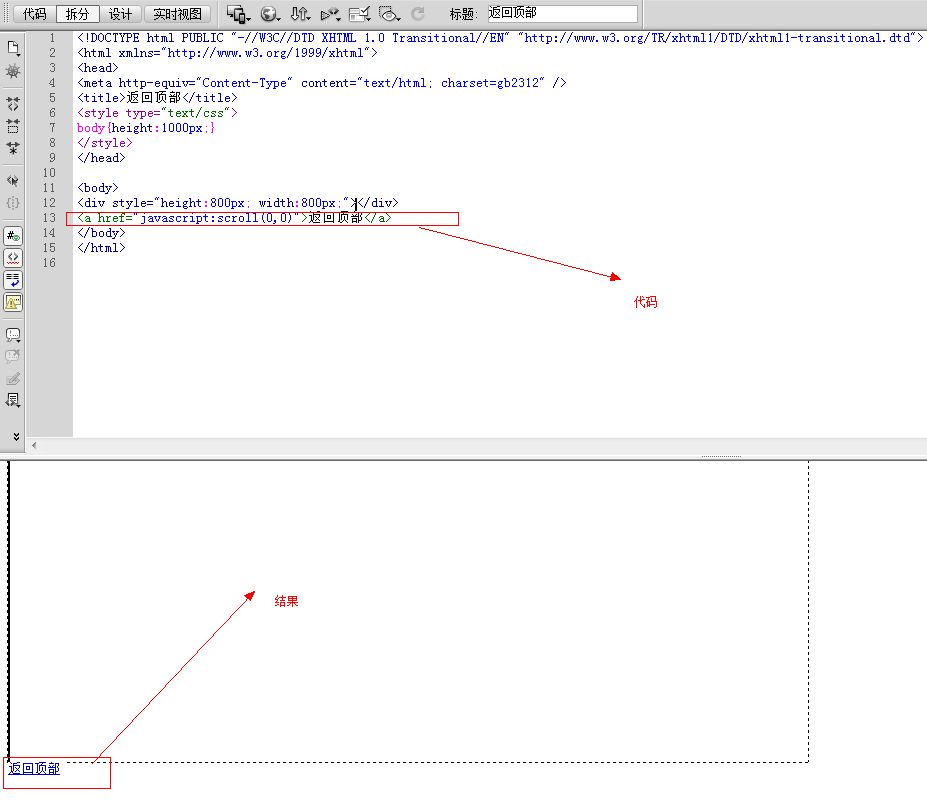
1、简单的脚本可实现此功能:
代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>返回顶部</title>
<style type="text/css">
body{height:1000px;}
</style>
</head>
<body>
<div ></div>
<a rel="nofollow" href="javascript:scroll(0,0)">返回顶部</a>
</body>
</html>
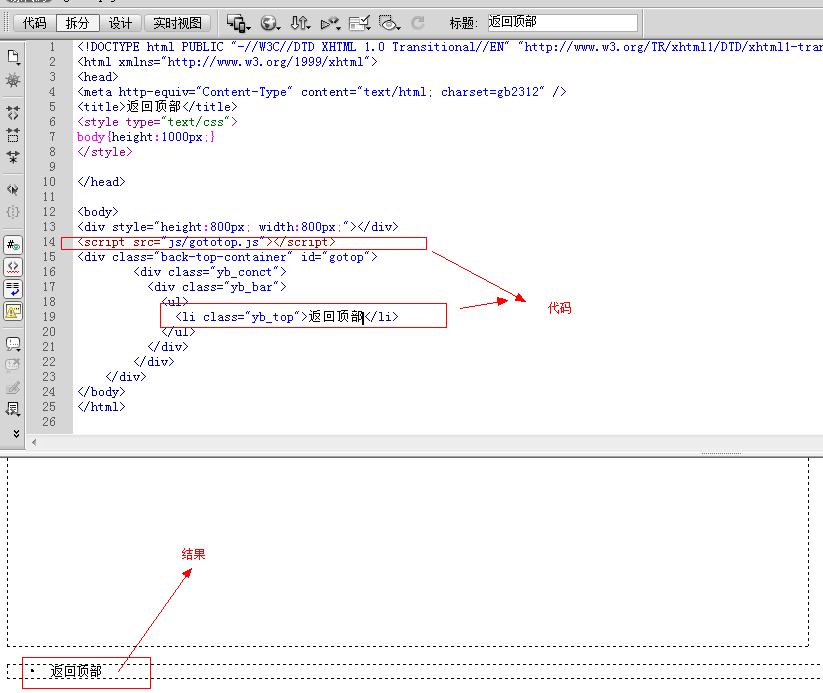
2、采用JS实现返回顶部:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>返回顶部</title>
<style type="text/css">
body{height:1000px;}
</style>
</head>
<body>
<div ></div>
<script ></script>
<div id="gotop">
<div >
<div >
<ul>扰正
<li >返回顶部</li>
</ul>
</div>
</div>
</div>
</body>
</html>
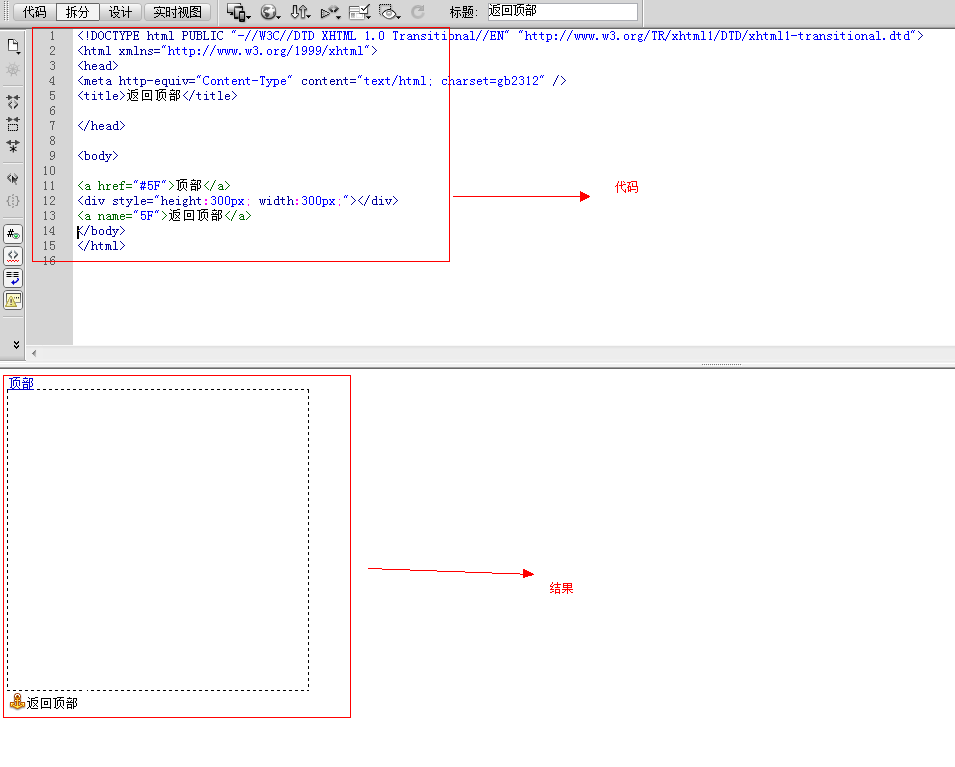
3、利用锚点返回顶部:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>返回顶部</title>
</head>
<body>
<a rel="nofollow" href="#5F">顶部</a>
<div ></div>
<a name="5F">返回顶部</a>
</body>
</html>
标签:html,网页,编写